Friday, November 15, 2013
File Dengan Ekstensi .REM Pada Media Card Blackberry
Tidak sedikit yang mengalami permasalahan tiba - tiba file (gambar, mp3, doc, dll) yang disimpan di media card sebuah handheld blackberry berubah menjadi file yang berakhiran .REM. Misal, nama sebuah file adalah gambarku.jpg, kemudian berubah menjadi gambarku.jpg.rem. Akibatnya file tersebut tidak akan bisa dibuka jika media card (MicroSD) dibaca di device lain (PC/Laptop) meskipun dengan cara mendelete/rename ekstensi .rem pada file yang dimaksud.
Kenapa bisa begitu? Berikut penjelasannya,
Blackberry mempunyai sistem enkripsi yang ditanamkan pada setiap handheld blackberry. Enkripsi ialah proses mengamankan suatu informasi/data dengan membuat informasi tersebut tidak dapat dibaca tanpa bantuan tools khusus, ditujukan untuk keamanan data (Sumber : Wikipedia).
Sistem enkripsi pada blackberry bisa ditemukan di options > memory / media card > Encryption Mode.
Jika konfigurasi pada submenu memory / media card seperti gambar di atas, maka setiap file yang disimpan akan di enkripsi dan ekstensinya berubah menjadi nama_file.ext_asli.rem (Misal proyek.doc.rem). File tersebut tidak akan bisa dibuka di device lain sebelum dilakukan proses decrypted. Proses decrypted hanya bisa dilakukan melalui system operasi blackberry.Kenapa bisa begitu? Berikut penjelasannya,
Blackberry mempunyai sistem enkripsi yang ditanamkan pada setiap handheld blackberry. Enkripsi ialah proses mengamankan suatu informasi/data dengan membuat informasi tersebut tidak dapat dibaca tanpa bantuan tools khusus, ditujukan untuk keamanan data (Sumber : Wikipedia).
Sistem enkripsi pada blackberry bisa ditemukan di options > memory / media card > Encryption Mode.
Deskripsi tentang REM bisa anda baca di sini.
Selanjutnya bagaimana proses deskripsinya?
1. Lihat gambar di atas, ubah Encrypt Media File dari "Yes" menjadi "No"
2. Ubah Encryption Mode menjadi "None"
3. Tekan tombol "back" kemudian "save", berikut hasilnya :
4. Sampai dengan langkah ke 3, file yang berekstesi file belum berubah. Anda bisa melakukan salah satu opsi di bawah untuk merubah file tersebut menjadi file asli,
- Attach file yang dimaksud, kemudian kirim ke alamat email anda. Maka ketika anda buka attachment tersebut file sudah dalam kondisi tidak enkripsi.
- Pindah file yang berekstensi rem ke folder lain.
sumber :http://gudegberry.blogspot.com
Tuesday, July 23, 2013
Saturday, May 25, 2013
Jual Program Minimarket dan Supermarket Di BALI
Dalam kesempatan yang baik ini, saya menawarkan program penjualan yang sudah berjalan dan ujicoba digunakan oleh supermarket besar di bali dan dimana program selama digunakan sampai dengan saat ini, belum ada trouble. Dengan harga yang terjangkau dan mudah digunakan.
Jika berminat bisa menghubungi kami, dan dengan senang hati membantu keluhan selama ini.
Wednesday, May 22, 2013
Cara Mencegah Penggunaan Memori Berlebih Pada Windows 7
Nah, saya mencoba memposting ini, karena saya waktu itu diminta sama teman, padahal laptop baru, kenapa koq memory di bilang full saat buka aplikasi. saya cek di task manager -> Perfomance, memang benar memory 2 G habis digunakan. dengan salah satu cara ini mudah2an bisa membantu meringankan memory.
Windows selalu menggunakan RAM untuk menyimpan komponen dari setiap layanan, program dan library yang berjalan. Windows 7, bagaimanapun, tidak satu hal lagi dengan RAM anda: menyimpan data dari setiap program yang mungkin anda gunakan. Fitur ini dikenal sebagai SuperFetch, dan telah banyak orang mengeluh penggunaan memori Win 7 ini. Windows pada dasarnya pre-records memori untuk aplikasi tertentu sering menggunakan dalam rangka untuk mengurangi waktu yang dibutuhkan mereka untuk beban. Bagi anda dengan komputer yang tidak memiliki banyak memori untuk bekerja, anda bisa mendapatkan manfaat lebih dari menonaktifkan Superfetch.
Cara Nonaktifkan SuperFetch
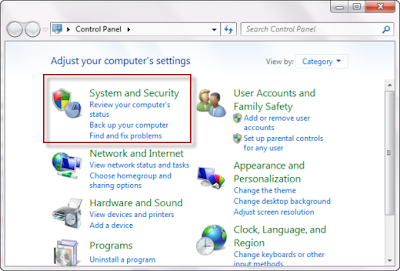
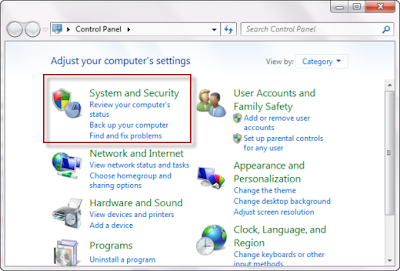
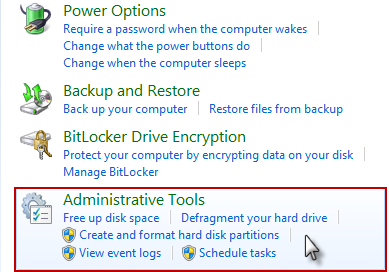
1. klik menu Start dan klik “Control Panel” kemudian sebuah jendela baru akan muncul anda klik pada System And Security speerti pada gambar dibawah ini.

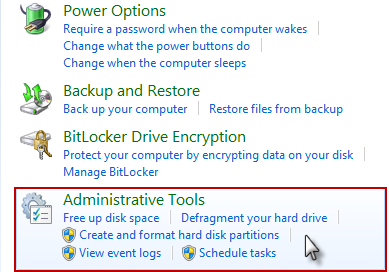
2. Setelah anda berada di area “System And Security”, klik “Administrative Tools”.

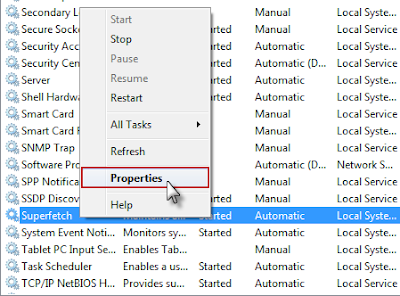
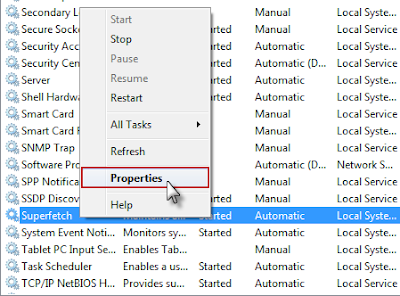
3. Dalam “Administrative Tools”, anda akan melihat sebuah ikon “Service“. Double-klik pada ikon tersebut dan gulir ke bawah cari “SuperFetch“. Klik kanan “SuperFetch” dan klik “Properties”.

4. Setelah di “Properties”, klik kotak pada drop menu “Otomatis” anda ubah ke pilihan “Disable” kemudian klik tombol “Stop” Dan tunggu Aplikasi akan berhenti “Stop”. Setelah itu, klik “OK”. Lihat gambar dibawah.

Setelah anda menonaktifkan Superfetch, anda akan melihat komputer anda memiliki ruang lebih. Jika efek ini tidak terjadi cobalah, restart komputer anda. Alasan lain komputer jika tidak terjadi, anda mungkin menggunakan banyak memori, terkena virus, atau menjalankan program yang memiliki kebocoran memori. Untuk memecahkan masalah ini, tutup setiap program anda jalankan satu-per-satu dan memonitor penggunaan memori anda setelah program ditutup menggunakan task manager (Ctrl + Shift + Esc)
Dan untuk lebih mengoptimalkan bisa install memory cleaner.
« Baca Selengkapnya »
Windows selalu menggunakan RAM untuk menyimpan komponen dari setiap layanan, program dan library yang berjalan. Windows 7, bagaimanapun, tidak satu hal lagi dengan RAM anda: menyimpan data dari setiap program yang mungkin anda gunakan. Fitur ini dikenal sebagai SuperFetch, dan telah banyak orang mengeluh penggunaan memori Win 7 ini. Windows pada dasarnya pre-records memori untuk aplikasi tertentu sering menggunakan dalam rangka untuk mengurangi waktu yang dibutuhkan mereka untuk beban. Bagi anda dengan komputer yang tidak memiliki banyak memori untuk bekerja, anda bisa mendapatkan manfaat lebih dari menonaktifkan Superfetch.
Cara Nonaktifkan SuperFetch
1. klik menu Start dan klik “Control Panel” kemudian sebuah jendela baru akan muncul anda klik pada System And Security speerti pada gambar dibawah ini.

2. Setelah anda berada di area “System And Security”, klik “Administrative Tools”.

3. Dalam “Administrative Tools”, anda akan melihat sebuah ikon “Service“. Double-klik pada ikon tersebut dan gulir ke bawah cari “SuperFetch“. Klik kanan “SuperFetch” dan klik “Properties”.

4. Setelah di “Properties”, klik kotak pada drop menu “Otomatis” anda ubah ke pilihan “Disable” kemudian klik tombol “Stop” Dan tunggu Aplikasi akan berhenti “Stop”. Setelah itu, klik “OK”. Lihat gambar dibawah.

Setelah anda menonaktifkan Superfetch, anda akan melihat komputer anda memiliki ruang lebih. Jika efek ini tidak terjadi cobalah, restart komputer anda. Alasan lain komputer jika tidak terjadi, anda mungkin menggunakan banyak memori, terkena virus, atau menjalankan program yang memiliki kebocoran memori. Untuk memecahkan masalah ini, tutup setiap program anda jalankan satu-per-satu dan memonitor penggunaan memori anda setelah program ditutup menggunakan task manager (Ctrl + Shift + Esc)
Dan untuk lebih mengoptimalkan bisa install memory cleaner.
Friday, May 3, 2013
Read More Otomatis pada Template Blogger
Langkah Cara Membuat Read More Otomatis tanpa jQuery pada Blogger dengan Bahasa Javascript
Ada dua(2) pilihan membuat readmore otomatis / auto read more pada blogger ini sob,yakni read more menggunakan gambar dan hanya menggunakan tulisan.
Untuk pertama kali,seperti biasa ya gan pilih Dashboard,lalu Tata Letak dan Contreng tulisan Expand Widget Templates.
Untuk pertama kali,seperti biasa ya gan pilih Dashboard,lalu Tata Letak dan Contreng tulisan Expand Widget Templates.
</head>,setelah ketemu tepat diATASnya letakkan kode javascript berikut:<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 150;
summary_img = 150;
img_thumb_height = 100;
img_thumb_width = 120;
</script>
<script type='text/javascript'>
//<![CDATA[
/******************************************
Auto-readmore link script, version 2.0 (for blogspot)
(C)2008 by Anhvo
visit http://en.vietwebguide.com to get more cool hacks
********************************************/
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag
= '<span style="float:left; padding:0px 10px 5px 0px;"><img
src="'+img[0].src+'" width="'+img_thumb_width+'px"
height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>Kemudian cari kembali kode
<data:post.body/> atau <p><data:post.body/></p>Setelah itu untuk Cara 1.Read More Button Otomatis menggunakan gambar,hapus kode tersebut dan gantilah dengan kode berikut:
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span
style='float:right'><a expr:href='data:post.url'><img
alt='Read More..'
src='http://1.bp.blogspot.com/-IHpf1c0gAZE/TahDsOmCrCI/AAAAAAAAAy0/lOZgwgw7eHg/s1600/pelajaran%2Bblog%2Bread%2Bmore%2Botomatis.jpg'/></a></a></span>
<b:else/>
<data:post.body/>
</b:if>Sedangkan untuk Cara 2.Read More Button Otomatis hanya berupa text,hapus kode
<data:post.body/> atau <p><data:post.body/></p>tersebut dan gantilah dengan kode berikut:
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span style='float:right'><a expr:href='data:post.url'>Read More..</a></span>
<b:else/>
<data:post.body/>
</b:if>Lalu simpan templates dan lihat hasilnya.
Untuk yang terlanjur menggunakan read more secara manual seperti di sini,tinggal hapus kode:
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/>
<a expr:href='data:post.url'><strong>Selengkapnya...</strong></a></p>
</b:if>Dan gantilah dengan kode sesuai pilihan sobat diatas,bisa menggunakan cara 1 maupun cara 2.Semoga berhasil dan selamat ngutak-atik template ya.
Wednesday, May 1, 2013
Download Materi Kuliah
Download Materi Kuliah Sistem Informatika!!
Untuk lingkungan sendiri STMIK Stikom Bali Jurusan Sistem Komputer
Apa yang kita pikirkan sebagai seorang mahasiswa apabila disuruh untuk mencatat materi perkuliahan yang dianggap penting, pasti hampir kebanyakan mengatakan “ Males Ah…!”, hal inilah yang mendorong saya untuk memberikan beberapa modul materi perkuliahan khususnya Jurusan Sistem Komputer yang saya pelajari di STMIK Stikom Bali.
Dalam catatan ini terdapat beberapa referensi materi perkuliahan yang saya ambil dari referensi lain yang sesuai, akhirnya sayapun mengucapkan terima kasih kepada beberapa alamat situs web dan blog yang telah saya ambil datanya untuk dijadikan referensi, mudah- mudahan segala ilmu yang berupa materi kuliah yang telah anda publikasikan menjadi amal ibadah anda, amin….
Saya mengucapkan terima kasih kepada para dosen dan temen” mahasiswa yang telah memberikan modul materi perkuliahan ini kepada saya untuk dipergunakan sebagai bahan mata kuliah dan referensi terkait dengan perkuliahan. Adapun beberapa materi kuliah yang anda dapat download yang telah saya pelajari mulai dari semester I sampai dengan sekarang diantaranya :
Silakan Download Di sini :
« Baca Selengkapnya »
Untuk lingkungan sendiri STMIK Stikom Bali Jurusan Sistem Komputer
Apa yang kita pikirkan sebagai seorang mahasiswa apabila disuruh untuk mencatat materi perkuliahan yang dianggap penting, pasti hampir kebanyakan mengatakan “ Males Ah…!”, hal inilah yang mendorong saya untuk memberikan beberapa modul materi perkuliahan khususnya Jurusan Sistem Komputer yang saya pelajari di STMIK Stikom Bali.
Dalam catatan ini terdapat beberapa referensi materi perkuliahan yang saya ambil dari referensi lain yang sesuai, akhirnya sayapun mengucapkan terima kasih kepada beberapa alamat situs web dan blog yang telah saya ambil datanya untuk dijadikan referensi, mudah- mudahan segala ilmu yang berupa materi kuliah yang telah anda publikasikan menjadi amal ibadah anda, amin….
Saya mengucapkan terima kasih kepada para dosen dan temen” mahasiswa yang telah memberikan modul materi perkuliahan ini kepada saya untuk dipergunakan sebagai bahan mata kuliah dan referensi terkait dengan perkuliahan. Adapun beberapa materi kuliah yang anda dapat download yang telah saya pelajari mulai dari semester I sampai dengan sekarang diantaranya :
Silakan Download Di sini :
- Matematika Diskrit II
- Organisasi dan Arsitektur Komputer I
- Internet dan Infrastruktur
- Pemrograman Web
- Algorithma dan Struktur data
Saturday, March 30, 2013
Beda Hacker dengan Cracker
Pada
postingan saya kali ini mungkin sudah sangat basi untuk dibaca, karena
kemungkinan besar penghuni Kompasiana lebih tahu dari saya, sebenarnya
tulisan saya ini hanya terjadi spontan saja tanpa ada rencana
sebelumnya, baru saja saya baca salah satu postingan di Kompasiana ini
yang membahas bahaya dalam penggunaan komputer bagi anak-anak,
sebenarnya isi tulisan tersebut sangat bagus tapi sang penulis kurang
bisa membedakan antara Hacker dan Cracker (semoga saja beliau hanya
khilaf atau salah tulis saja jika hacker itu jahat dan semoga beliau
segera memperbaiki tulisannya).
Dibawah
ini saya berusaha menyusun perbedaan antara Hacker dengan Cracker,
sebenarnya bukan murni menulis ulang lebih tepatnya salin-tempel dari
beberapa tulisan yang pernah ada.
Hacker
-
Mempunyai kemampuan menganalisa kelemahan suatu sistem atau situs. Sebagai contoh : jika seorang hacker mencoba menguji situs tertentu dipastikan isi situs tersebut tak akan berantakan dan mengganggu yang lain. Biasanya hacker melaporkan kejadian ini untuk diperbaiki menjadi sempurna.
-
Hacker mempunyai etika serta kreatif dalam merancang suatu program yang berguna bagi siapa saja.
-
Seorang Hacker dengan senang hati akan membagi ilmunya kepada orang-orang yang serius atas nama ilmu pengetahuan dan kebaikan.
-
Seorang Hacker mempunya jiwa pemaaf yang tinggi dan jika dia melakukan kesalahan dengan rendah hati akan meminta maaf atas kesalahannya.
Cracker
- Mampu membuat suatu program bagi kepentingan dirinya sendiri dan bersifat destruktif atau merusak dan menjadikannya suatu keuntungan. Sebagai contoh : Virus, Pencurian Kartu Kredit, Kode Warez, Pembobolan Rekening Bank, Pencurian Password E-mail/Web Server.
- Bisa berdiri sendiri atau berkelompok dalam bertindak.
- Mempunyai situs atau cenel dalam IRC yang tersembunyi, hanya orang-orang tertentu yang bisa mengaksesnya.
- Mempunyai IP yang tidak bisa dilacak.
-
Kasus yang paling sering ialah Carding yaitu Pencurian Kartu Kredit, kemudian pembobolan situsdan mengubah segala isinya menjadi berantakan. Sebagai contoh : Yahoo! pernah mengalami kejadian seperti ini sehingga tidak bisa diakses dalam waktu yang lama, kasus yang terjadi pada clickBCA.com sebagai contoh lainnya.
Akibat yang Ditimbulkan oleh Hacker dan Cracker
-
Hacker : membuat teknologi internet semakin maju karena hacker menggunakan keahliannya dalam hal komputer untuk melihat, menemukan dan memperbaiki kelemahan sistem keamanan dalam sebuah sistem komputer ataupun dalam sebuah software, membuat gairah bekerja seorang administrator kembali hidup karena hacker membantu administrator untuk memperkuat jaringan mereka.
-
Cracker : merusak dan melumpuhkan keseluruhan sistem komputer, sehingga data-data pengguna jaringan rusak, hilang, ataupun berubah.
Belakangan
ini juga ada kejadian dimana Hacker berubah jadi Cracker begitupun
sebaliknya, semua tergantung dari orangnya dan tentu saja diduukung dari
kesempatan yang ada.
daftar pusaka
Pengertian Jaringan Bus dan Interkoneksinya dalam Computer
Pengertian Jaringan BUS dan Interkoneksinya dalam Computer
b. Timbulnya permasalahan Bottleneck
c. Rekonfigurasi, isolasi kesalahan, dan instalasi perangkat baru sangat sulit untuk dilakukan karena topologi BUS di rancang untuk efektifitas perangkat yang sudah ada sejak awal.
d. Semakin panjang kabel BUS maka kekuatan sinyal yang di transmisi akan semakin berkurang.
e. Kesalahan pada kabel komunikasi BUS akan berakibat semua jaringan akan down
Saluran data memberikan lintasan bagi perpindahan data antara dua modul sistem. Saluran ini secara kolektif disebut bus data. Umumnya bus data terdiri dari 8, 16, 32 saluran, jumlah saluran diakitakan denang lebar bus data. Karena pada suatu saat tertentu masing-masing saluran hanya dapat membawa 1 bit, maka jumlah saluran menentukan jumlah bit yang dapat dipindahkan pada suatu saat. Lebar bus data merupakan faktor penting dalam menentukan kinerja sistem secara keseluruhan. Misalnya, bila bus data lebarnya 8 bit, dan setiap instruksi panjangnya 16 bit, maka CPU harus dua kali mengakses modul memori dalam setiap siklus instruksinya.
Saluran alamat digunakan untuk menandakan sumber atau tujuan data pada bus data. Misalnya, bila CPU akan membaca sebuah word data dari memori, maka CPU akan menaruh alamat word yang dimaksud pada saluran alamat. Lebar bus alamat akan menentukan kapasitas memori maksimum sistem. Selain itu, umumnya saluran alamat juga dipakai untuk mengalamati port-port input/outoput. Biasanya, bit-bit berorde lebih tinggi dipakai untuk memilih lokasi memori atau port I/O pada modul.
Saluran kontrol digunakan untuk mengntrol akses ke saluran alamat dan penggunaan data dan saluran alamat. Karena data dan saluran alamat dipakai bersama oleh seluruh komponen, maka harus ada alat untuk mengontrol penggunaannya. Sinyal-sinyal kontrol melakukan transmisi baik perintah maupun informasi pewaktuan diantara modul-modul sistem. Sinyal-sinyal pewaktuan menunjukkan validitas data dan informasi alamat. Sinyal-sinyal perintah mespesifikasikan operasi-operasi yang akan dibentuk. Umumnya saluran kontrol meliputi : memory write, memory read, I/O write, I/O read, transfer ACK, bus request, bus grant, interrupt request, interrupt ACK, clock, reset.
- Pengertian Jaringan BUS
Bus merupakan jalur penghubung antar alat pada komputer yang digunakan
sebagai media
dalam proses
melewatkan data pada
suatu proses. Dan merupakan sekumpulan kabel yang merupakan alat transportasi
informasi kesemua peralatan dalam sistem. Informasi tersebut dapat berupa data,
perintah atau alamat. iap Bus
merupakan jalur data antara beberapa device yang berbeda. Dengan
cara ini RAM, Prosesor, GPU (VGA AGP) dihubungkan oleh Bus utama
berkecepatan tinggi yang lebih dikenal dengan nama FSB ( Front Side
Bus ).
Sementara perangkat lain yang lebih lambat
dihubungkan oleh Bus yang berkecepatan lebih rendah yang terhubung
dengan Bus lain yang lebih cepat sampai keBus utama. Untuk
komunikasi antar Bus ini digunakan sebuah Bridge.
Bus ini bisa dianggap sebagai
sebuah pipa,
dimana pipa atau saluran tersebut digunakan untuk mengirimkan dan menerima informasi antar
alat yang dihubungkannya. Pada sistem komputer, bus ini termasuk perangkat internal, kecepatan pengiriman
informasi melalui bus ini dilakukan dengan kecepatan tinggi atau sebagai
alat transformasi data dari terminal satu ke terminal
lain di dalam CPU.
Jalur utama aliran data antara processor ke komponen
lainnya (seperti sound card, video card, memory) pada mainboard.
Pada
motherboard terdapat saluran-saluran penghubung yang menghubungkan satu
komponen dengan komponen lainnya. Saluran penghubung ini berupa garis-garis
yang tercetak pada PCB motherboard. Melalui saluran-saluran inilah data,
informasi, dan instruksi-instruksi yang diberikan pada komputer
ditransfer/melintas dari komponen satu ke komponen lainnya. Data dan instruksi
tersebut diangkut dalam wujud sinyal-sinyal elektronis yang mempunyai makna tertentu.
Sekelompok saluran yang mempunyai fungsi yang sama disebut jalur
atau bus. Saluran-saluran penghubung tadi disebut pula dengan
istikah konduktor.
- Jenis-Jenis BUS
1. Dedicated
Merupakan metode di mana setiap bus ( saluran ) secara
permanen diberi fungsi atau subset fisik komponen komputer.
2. Time Multiplexed
Merupakan metode penggunaan bus yang sama untuk berbagai
keperluan,sehingga menghemat ruang dan biaya.
Merupakan metode di mana setiap bus ( saluran ) secara
permanen diberi fungsi atau subset fisik komponen komputer.
2. Time Multiplexed
Merupakan metode penggunaan bus yang sama untuk berbagai
keperluan,sehingga menghemat ruang dan biaya.
Kekurangan
multiplexed bus adalah hanya memerlukan saluran sedikit sehingga menghemat
tempat tapi kecepatan transfer data menurun dan diperlukan mekanisme yang
komplek untuk mengurai data yang telah dimultipleks. Sedangkan untuk dedicated
bus merupakan kebalikan dari multipexed bus.
- Metode Arbitrasi
Metode arbitrasi adalah metode
pengaturan dari penggunaan bus, dan dapat dibedakan atas :
1. Tersentralisasi : menggunakan arbiter sebagai pengatur sentral
2. Terdistribusi : setiap bus memiliki access control logic
1. Tersentralisasi : menggunakan arbiter sebagai pengatur sentral
2. Terdistribusi : setiap bus memiliki access control logic
- Timing
Timing berkaitan dengan cara
terjadinya event yang diatur pada bus system, dan dapat dibedakan atas :
1. Synchronous
Terjadinya event pada bus ditentukan oleh clock ( pewaktu )
2. Asynchronous
Terjadinya sebuah event pada bus mengikuti dan tergantung
pada event sebelumnya
1. Synchronous
Terjadinya event pada bus ditentukan oleh clock ( pewaktu )
2. Asynchronous
Terjadinya sebuah event pada bus mengikuti dan tergantung
pada event sebelumnya
- Jenis-Jenis Sistem BUS
Bus System dapat dibedakan atas:
Jalur data (data bus) terdiri dari beberapa (sejumlah)
saluran data
Jalur adres (address bus) terdiri dari beberapa (sejumlah)
saluran adres
Jalur kontrol (control bus) terdiri dari beberapa (sejumlah)
saluran control
- Lebar BUS
Semakin
lebar bus data, semakin besar bit yang dapat ditransfer pada suatu saat.
Contohnya 8080
mempunyai 16 bit address bus memberikan 64k ruang address.
- Kelemahan Jaringan BUS
Apabila
banyak terdapat perangkat I /O atau sistem memory yang dihubungkan ke BUS Data maka
akan dapat menurunkan kinerja dari sistem keseluruhan, hal ini dikarenakan :
a. Timbulnya
propagation delayb. Timbulnya permasalahan Bottleneck
c. Rekonfigurasi, isolasi kesalahan, dan instalasi perangkat baru sangat sulit untuk dilakukan karena topologi BUS di rancang untuk efektifitas perangkat yang sudah ada sejak awal.
d. Semakin panjang kabel BUS maka kekuatan sinyal yang di transmisi akan semakin berkurang.
e. Kesalahan pada kabel komunikasi BUS akan berakibat semua jaringan akan down
- Kelebihan Jaringan BUS
- Struktur BUS
Sebuah bus sistem terdiri dari 50 hingga 100 saluran yang
terpisah. Masing-masing saluran ditandai dengan arti dan fungsi khusus.
Walaupun terdapat sejumlah rancangan bus yang berlainan, fungsi saluran bus
dapat diklasifikasikan menjadi tiga kelompok, yaitu saluran data, saluran
alamat, dan saluran kontrol. Selain itu, terdapat pula saluran distribusi daya
yang memberikan kebutuhan daya bagi modul yang terhubung.
1. Saluran Data
Saluran data memberikan lintasan bagi perpindahan data antara dua modul sistem. Saluran ini secara kolektif disebut bus data. Umumnya bus data terdiri dari 8, 16, 32 saluran, jumlah saluran diakitakan denang lebar bus data. Karena pada suatu saat tertentu masing-masing saluran hanya dapat membawa 1 bit, maka jumlah saluran menentukan jumlah bit yang dapat dipindahkan pada suatu saat. Lebar bus data merupakan faktor penting dalam menentukan kinerja sistem secara keseluruhan. Misalnya, bila bus data lebarnya 8 bit, dan setiap instruksi panjangnya 16 bit, maka CPU harus dua kali mengakses modul memori dalam setiap siklus instruksinya.
2. Saluran Alamat
Saluran alamat digunakan untuk menandakan sumber atau tujuan data pada bus data. Misalnya, bila CPU akan membaca sebuah word data dari memori, maka CPU akan menaruh alamat word yang dimaksud pada saluran alamat. Lebar bus alamat akan menentukan kapasitas memori maksimum sistem. Selain itu, umumnya saluran alamat juga dipakai untuk mengalamati port-port input/outoput. Biasanya, bit-bit berorde lebih tinggi dipakai untuk memilih lokasi memori atau port I/O pada modul.
3. Saluran Kontrol
Saluran kontrol digunakan untuk mengntrol akses ke saluran alamat dan penggunaan data dan saluran alamat. Karena data dan saluran alamat dipakai bersama oleh seluruh komponen, maka harus ada alat untuk mengontrol penggunaannya. Sinyal-sinyal kontrol melakukan transmisi baik perintah maupun informasi pewaktuan diantara modul-modul sistem. Sinyal-sinyal pewaktuan menunjukkan validitas data dan informasi alamat. Sinyal-sinyal perintah mespesifikasikan operasi-operasi yang akan dibentuk. Umumnya saluran kontrol meliputi : memory write, memory read, I/O write, I/O read, transfer ACK, bus request, bus grant, interrupt request, interrupt ACK, clock, reset.
- Contoh-Contoh BUS
Banyak perusahaan yang mengembangakan bus-bus antarmuka
terutama untuk perangkat peripheral. Diantara jenis bus yang beredar di pasaran
saat ini adalah, PCI, ISA, USB, SCSI, FuturaBus+, FireWire, dan lain-lain.
Semua memiliki keunggulan, kelemahan, harga, dan teknologi yang berbeda
sehingga akan mempengaruhi jenis-jenis penggunaannya.
Bus ISA : Industri computer personal lainnya merespon perkembangan ini dengan mengadopsi standarnya sendiri, bus ISA (Industry Standar Architecture), yang pada dasarnya adalah bus PC/AT yang beroperasi pada 8,33 MHz. Keuntungannya adalah bahwa pendekatan ini tetap mempertahankan kompatibilitas dengan mesin-mesin dan kartu-kartu yang ada.
Bus ISA : Industri computer personal lainnya merespon perkembangan ini dengan mengadopsi standarnya sendiri, bus ISA (Industry Standar Architecture), yang pada dasarnya adalah bus PC/AT yang beroperasi pada 8,33 MHz. Keuntungannya adalah bahwa pendekatan ini tetap mempertahankan kompatibilitas dengan mesin-mesin dan kartu-kartu yang ada.
Bus PCI : Peripheral Component Interconect (PCI) adalah bus yang tidak tergantung prosesor dan berfungsi sebagai bus mezzanine atau bus peripheral. Standar PCI adalah 64 saluran data pada kecepatan 33MHz, laju transfer data 263 MB per detik atau 2,112 Gbps. Keunggulan PCI tidak hanya pada kecepatannya saja tetapi murah dengan keping yang sedikit.
Bus USB : Semua perangkat peripheral tidak efektif apabila dipasang pada bus kecepatan tinggi PCI, sedangkan banyak peralatan yang memiliki kecepatan rendah seperti keyboard, mouse, dan printer. Sebagai solusinya tujuh vendor computer (Compaq, DEC, IBM, Intel, Microsoft, NEC, dan Northen Telecom) bersama-sama meranccang bus untuk peralatan I/O berkecepatan rendah. Standar yang dihasilakan dinamakan Universal Standard Bus (USB).
Bus SCSI : Small Computer System Interface (SCSI) adalah perangkat peripheral eksternal yang dipo[ulerkan oleh macintosh pada tahun 1984. SCSI merupakan interface standar untuk drive CD-ROM, peralatan audio, hard disk, dan perangkat penyimpanan eksternal berukuan besar. SCSI menggunakan interface paralel dengan 8,16, atau 32 saluran data.
Bus P1394 / Fire Wire : Semakin pesatnya kebutuhan bus I/O berkecepatan tinggi dan semakin cepatnya prosesor saat ini yang mencapai 1 GHz, maka perlu diimbangi dengan bus berkecepatan tinggi juga. Bus SCSI dan PCI tidak dapat mencukupi kebutuhan saat ini. Sehingga dikembangkan bus performance tinggi yang dikenal dengan FireWire (P1393 standard IEEE). P1394 memiliki kelebihan dibandingkan dengan interface I/O lainnya, yaitu sangat cepat, murah, dan mudah untuk diimplementasikan. Pada kenyataan P1394 tidak hanya popular pada system computer, namun juga pada peralatan elektronik seperti pada kamera digital, VCR, dan televise. Kelebihan lain adalah penggunaan transmisi serial sehingga tidak memerlukan banyak kabel.
diktat
Saturday, March 23, 2013
Contoh Program ATM dgn Borland C++
Heloo guys,, ini sya share aja..
================
#include <conio.h>
#include <iostream.h>
#include <string>
void main()
{
string pin;
char salahpin;
do
{
clrscr();
cout<<"===============================\n";
cout<<" Bank Arifin\n";
cout<<"===============================\n";
cout<<" PIN : ";cin>>pin;
if(pin!="050788")
{
cout<<endl;
cout<<"PIN yang anda masukkan salah\n";
cout<<"Silahkan dicoba lagi\n";
salahpin='1';
getch();
}
else
{
int saldo=0;
char ulang='Y';
int pilihan=0;
int nabung=0;
int tarik=0;
do
{
nabung=0;
tarik =0;
salahpin='0';
clrscr();
cout<<"===============================\n";
cout<<" Bank Arifin\n";
cout<<"===============================\n";
cout<<" 1. Menabung\n";
cout<<" 2. Penarikan\n";
cout<<" 3. Cek Saldo\n";
cout<<" 4. Keluar\n";
cout<<"===============================\n";
cout<<" Pilihan : ";cin>>pilihan;
cout<<endl;
switch (pilihan)
{
case 1:
{
clrscr();
cout<<"===================================================\n";
cout<<" Bank Arifin\n";
cout<<"===================================================\n";
cout<<" Masukkan Nominal Nabung : ";cin>>nabung;
clrscr();
cout<<"===================================================\n";
cout<<" Bank Arifin\n";
cout<<"===================================================\n";
cout<<" Proses Berhasil Menabung Sebesar Rp "<<nabung<<endl;
cout<<endl;
cout<<endl;
saldo+=nabung;
cout<<" Ada Transaksi Lain [Y/N] : ";cin>>ulang;
break;
}
case 2:
{
clrscr();
cout<<"===================================================\n";
cout<<" Bank Arifin\n";
cout<<"===================================================\n";
cout<<" Masukkan Nominal Penarikan : ";cin>>tarik;
cout<<endl;
if(saldo < 50000)
{
cout<<" Saldo tidak mencukupi untuk melakukan penarikan"<<endl<<endl;
cout<<" Ada Transaksi Lain [Y/N] : ";cin>>ulang;
}
else if(tarik>saldo)
{
cout<<" Saldo anda tidak mencukupi"<<endl<<endl;
cout<<" Sisa Saldo Anda Rp "<<saldo<<endl;
cout<<" Ada Transaksi Lain [Y/N] : ";cin>>ulang;
}
else if((saldo-tarik)<10000)
{
cout<<" Jumlah penarikan tidak bisa dilakukan"<<endl<<endl;
cout<<" Saldo anda tidak mencukupi "<<saldo<<endl;
cout<<" Ada Transaksi Lain [Y/N] : ";cin>>ulang;
break;
}
else if((tarik % 50000) != 0 )
{
cout<<" Jumlah penarikan tidak bisa dilakukan "<<endl<<endl;
cout<<" Keliptan Rp 50.000,- atau Rp 100.000,-"<<endl<<endl;
cout<<" Ada Transaksi Lain [Y/N] : ";cin>>ulang;
}
else if(tarik >5000000 )
{
cout<<" Jumlah penarikan tidak bisa dilakukan maksimum Rp 5.000.000,- /hari"<<endl<<endl;
cout<<" Ada Transaksi Lain [Y/N] : ";cin>>ulang;
}
else
{
cout<<" Proses Penarikan Berhasil "<<endl;
saldo-=tarik;
cout<<" Sisa Saldo Anda Rp "<<saldo<<endl;
cout<<" Ada Transaksi Lain [Y/N] : ";cin>>ulang;
}
break;
}
case 3:
{
clrscr();
cout<<"===================================================\n";
cout<<" Bank Arifin\n";
cout<<"===================================================\n";
cout<<" Jumlah Saldo Akhir Rp "<<saldo<<endl<<endl;
cout<<" Ada Transaksi Lain [Y/N] : ";cin>>ulang;
break;
}
case 4:
{
ulang = 'n';
break;
}
default :
{
clrscr();
cout<<" Pilihan tidak ada"<<endl<<endl;
cout<<" Ada Transaksi Lain [Y/N] : ";cin>>ulang;
break;
}
}
//cout<<ulang<<endl<<salahpin;
//getch();
if(ulang == 'N') ulang= 'n';
}while ((ulang!='n')) ;
}
}while(salahpin!='0');
}
« Baca Selengkapnya »
================
#include <conio.h>
#include <iostream.h>
#include <string>
void main()
{
string pin;
char salahpin;
do
{
clrscr();
cout<<"===============================\n";
cout<<" Bank Arifin\n";
cout<<"===============================\n";
cout<<" PIN : ";cin>>pin;
if(pin!="050788")
{
cout<<endl;
cout<<"PIN yang anda masukkan salah\n";
cout<<"Silahkan dicoba lagi\n";
salahpin='1';
getch();
}
else
{
int saldo=0;
char ulang='Y';
int pilihan=0;
int nabung=0;
int tarik=0;
do
{
nabung=0;
tarik =0;
salahpin='0';
clrscr();
cout<<"===============================\n";
cout<<" Bank Arifin\n";
cout<<"===============================\n";
cout<<" 1. Menabung\n";
cout<<" 2. Penarikan\n";
cout<<" 3. Cek Saldo\n";
cout<<" 4. Keluar\n";
cout<<"===============================\n";
cout<<" Pilihan : ";cin>>pilihan;
cout<<endl;
switch (pilihan)
{
case 1:
{
clrscr();
cout<<"===================================================\n";
cout<<" Bank Arifin\n";
cout<<"===================================================\n";
cout<<" Masukkan Nominal Nabung : ";cin>>nabung;
clrscr();
cout<<"===================================================\n";
cout<<" Bank Arifin\n";
cout<<"===================================================\n";
cout<<" Proses Berhasil Menabung Sebesar Rp "<<nabung<<endl;
cout<<endl;
cout<<endl;
saldo+=nabung;
cout<<" Ada Transaksi Lain [Y/N] : ";cin>>ulang;
break;
}
case 2:
{
clrscr();
cout<<"===================================================\n";
cout<<" Bank Arifin\n";
cout<<"===================================================\n";
cout<<" Masukkan Nominal Penarikan : ";cin>>tarik;
cout<<endl;
if(saldo < 50000)
{
cout<<" Saldo tidak mencukupi untuk melakukan penarikan"<<endl<<endl;
cout<<" Ada Transaksi Lain [Y/N] : ";cin>>ulang;
}
else if(tarik>saldo)
{
cout<<" Saldo anda tidak mencukupi"<<endl<<endl;
cout<<" Sisa Saldo Anda Rp "<<saldo<<endl;
cout<<" Ada Transaksi Lain [Y/N] : ";cin>>ulang;
}
else if((saldo-tarik)<10000)
{
cout<<" Jumlah penarikan tidak bisa dilakukan"<<endl<<endl;
cout<<" Saldo anda tidak mencukupi "<<saldo<<endl;
cout<<" Ada Transaksi Lain [Y/N] : ";cin>>ulang;
break;
}
else if((tarik % 50000) != 0 )
{
cout<<" Jumlah penarikan tidak bisa dilakukan "<<endl<<endl;
cout<<" Keliptan Rp 50.000,- atau Rp 100.000,-"<<endl<<endl;
cout<<" Ada Transaksi Lain [Y/N] : ";cin>>ulang;
}
else if(tarik >5000000 )
{
cout<<" Jumlah penarikan tidak bisa dilakukan maksimum Rp 5.000.000,- /hari"<<endl<<endl;
cout<<" Ada Transaksi Lain [Y/N] : ";cin>>ulang;
}
else
{
cout<<" Proses Penarikan Berhasil "<<endl;
saldo-=tarik;
cout<<" Sisa Saldo Anda Rp "<<saldo<<endl;
cout<<" Ada Transaksi Lain [Y/N] : ";cin>>ulang;
}
break;
}
case 3:
{
clrscr();
cout<<"===================================================\n";
cout<<" Bank Arifin\n";
cout<<"===================================================\n";
cout<<" Jumlah Saldo Akhir Rp "<<saldo<<endl<<endl;
cout<<" Ada Transaksi Lain [Y/N] : ";cin>>ulang;
break;
}
case 4:
{
ulang = 'n';
break;
}
default :
{
clrscr();
cout<<" Pilihan tidak ada"<<endl<<endl;
cout<<" Ada Transaksi Lain [Y/N] : ";cin>>ulang;
break;
}
}
//cout<<ulang<<endl<<salahpin;
//getch();
if(ulang == 'N') ulang= 'n';
}while ((ulang!='n')) ;
}
}while(salahpin!='0');
}
Saturday, January 19, 2013
HTML VERSI 5
Apa sih HTML itu ?
Nah, Sebelum saya menjelaskan tentang HTML 5, ada baiknya kita mengerti dulu apa sih yang dimaksud dengan HTML itu tersendiri ?
• HTML atau kependekan dari Hyper Text Mark up Language adalah sebuah bahasa untuk mendeskripsikan halaman web.
• HTML sendiri bukan tergolong sebagai bahasa pemograman, karena sifatnya yang hanya memberikan tanda ( marking up ) pada suatu naskah teks.
• Sebuah bahasa mark up adalah serangkaian tag markup
• HTML menggunakan tag mark up untuk mendeskripsikan suatu halaman web
Gampangannya HTML itu adalah sebuah bahasa yang kita gunakan untuk membuat suatu halaman web, nah sekarang udah tau kan sekilas tentang HTML, yuk saatnya sekarang kita membahas apa sih HTML 5 itu teh ?
HTML 5 itu apa sih ?
Jika dilihat dari jenis / tipenya HTML 5 dan HTML, itu sama-sama merupakan bahasa markup yang kita gunakan untuk membuat/mendesign sebuah web. HTML 5 jg bukan termasuk bahasa pemograman. Nah lohh, jadi apa bedanya? HTML 5 itu adalah suatu revisi kelima dari HTML, yaa bisa dibilang generasi ke-5 dari HTML itu tersendiri atau bisa jg dibilang sih sebagai adeknya HTML. HTML 5 ini jg memanfaatkan teknlogi terbaru dari browser kita loh teman-teman, jadi gak semua dari browser kita mendukung untuk setiap elemen-elemen dari HTML 5 ini. Dan juga HTML 5 ini banyak didukung oleh berbagai web mobile. Pada HTML sebelumnya tidak semua plugin dan javascript dapat dijalnkan dari browser mobile karena tidak mendukungnya add on flash / Microsoft silverlight. Nah dengan adanya HTML 5 bagi pengguna web mobile dapat menikmati suatu video / Audio di web mobile mereka karena fitur dari HTML 5 sudah menghilangkan plugin eksternal.
Siapa sih yang membuat HTML 5 ini?
HTML 5 itu merupakan proyek dari W3C ( World Wide Web Consortium) dan WHATWG ( Web Hypertext Application Technology Working Group). Dimana WHATWG bekerja dengan bentuk web dan aplikasi sedangkan W3C merupakan pengembang dari HTML 2.0 pada tahun 2006, kemudian mereka mereka ini memutuskan untuk berkerja sama dan membentuk versi baru dari HTML atau yg disebut dengan HTML 5.
no Versi HTML Tanggal Keluar
1 HTML 1.0 1989
2 HTML 2.0 14 Januari 1996
3 HTML 3.0 18 Januari 1997
4 HTML 3.2 Mei 1996
5 HTML 4.0 24 Desember 1999
6 HTML 5.0 4 Maret 2010
Tujuan di buatnya HTML 5 ini buat apa hayoo?
Sebenarnya guys, tujuan utama dibuatnya HTML 5 itu tersendiri adalah untuk memperbaiki teknologi dari HTML sebelumnya agar mendukung teknologi multimedia baru, hmm bisa dibilang mudah dibaca oleh kita dan mudah dibaca oleh mesin. Namun ada beberapa faktor lagi sih yang membuat HTML 5 ini lahir teman-teman, faktor-faktornya adalah:
1. Fitur baru harus didasarkan pada HTML, CSS, DOM, dan JavaScript
2. Mengurangi kebutuhan untuk plugin eksternal ( Seperti flash )
3. Penanganan kesalahan yang lebih baik
4. Lebih markup untuk mengganti scripting
5. Proses pembangunan dapat terlihat untuk umum
Fitur-Fitur utama yang baru di HTML 5 apa sih?
• Canvas: Bisa dibilang sebuah bidang persegi, dimana didalamnya kita bisa bermain-main grafis/animasi.
• Video dan Audio: nah, seperti penjelasan diatas HTML 5 itu meminimumkan dalam penggunaan plugin eksternal seperti flash, Dalam fitur ini kalian tidak perlu menggunakan flash,quick player,real player, dll untuk memutar suatu video / audio
• Local storage: Penyimpanan data pada web browser local tanpa menggunakan cookie
• Elemen konten yang lebih spesifik, seperti artikel, Footer, Header, Nav, Section
• Web Worker: Sering kita jumpai web-web yang banyak menggunakan javascript yg efeknya membuat halaman web menjadi lambat dan komputer nge-hang. Dengan ada nya web worker memungkinkan untuk memproses java script yang mereka miliki dengan lebih cepat dan multitasking.
• Terdapat elemen form baru seperti Kalender,tanggal,waktu,email,url, search.
• Drag and Drop
Perbandingan HTML 5 dengan HTML sebelumnya !
contoh keunggulan HTML 5 dengan HTML dari 1 elemen yaitu dari elemen video yang ada di HMTL 5:
1. HTML
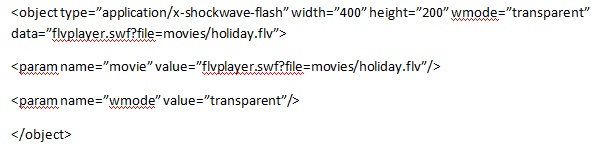
Nah, di dalam menyisipkan suatu video ke web dengan menggunakan bahasa HTML, kita harus menyisipkan plugin terlebih dahulu, dan setiap plugin mempunyai karakter yang berbeda-beda, dsini saya akan memasang plugin flash untuk sharing video maka script yang harus kita tulis begini:
Nah, Sebelum saya menjelaskan tentang HTML 5, ada baiknya kita mengerti dulu apa sih yang dimaksud dengan HTML itu tersendiri ?
• HTML atau kependekan dari Hyper Text Mark up Language adalah sebuah bahasa untuk mendeskripsikan halaman web.
• HTML sendiri bukan tergolong sebagai bahasa pemograman, karena sifatnya yang hanya memberikan tanda ( marking up ) pada suatu naskah teks.
• Sebuah bahasa mark up adalah serangkaian tag markup
• HTML menggunakan tag mark up untuk mendeskripsikan suatu halaman web
Gampangannya HTML itu adalah sebuah bahasa yang kita gunakan untuk membuat suatu halaman web, nah sekarang udah tau kan sekilas tentang HTML, yuk saatnya sekarang kita membahas apa sih HTML 5 itu teh ?
HTML 5 itu apa sih ?
Jika dilihat dari jenis / tipenya HTML 5 dan HTML, itu sama-sama merupakan bahasa markup yang kita gunakan untuk membuat/mendesign sebuah web. HTML 5 jg bukan termasuk bahasa pemograman. Nah lohh, jadi apa bedanya? HTML 5 itu adalah suatu revisi kelima dari HTML, yaa bisa dibilang generasi ke-5 dari HTML itu tersendiri atau bisa jg dibilang sih sebagai adeknya HTML. HTML 5 ini jg memanfaatkan teknlogi terbaru dari browser kita loh teman-teman, jadi gak semua dari browser kita mendukung untuk setiap elemen-elemen dari HTML 5 ini. Dan juga HTML 5 ini banyak didukung oleh berbagai web mobile. Pada HTML sebelumnya tidak semua plugin dan javascript dapat dijalnkan dari browser mobile karena tidak mendukungnya add on flash / Microsoft silverlight. Nah dengan adanya HTML 5 bagi pengguna web mobile dapat menikmati suatu video / Audio di web mobile mereka karena fitur dari HTML 5 sudah menghilangkan plugin eksternal.
Siapa sih yang membuat HTML 5 ini?
HTML 5 itu merupakan proyek dari W3C ( World Wide Web Consortium) dan WHATWG ( Web Hypertext Application Technology Working Group). Dimana WHATWG bekerja dengan bentuk web dan aplikasi sedangkan W3C merupakan pengembang dari HTML 2.0 pada tahun 2006, kemudian mereka mereka ini memutuskan untuk berkerja sama dan membentuk versi baru dari HTML atau yg disebut dengan HTML 5.
no Versi HTML Tanggal Keluar
1 HTML 1.0 1989
2 HTML 2.0 14 Januari 1996
3 HTML 3.0 18 Januari 1997
4 HTML 3.2 Mei 1996
5 HTML 4.0 24 Desember 1999
6 HTML 5.0 4 Maret 2010
Tujuan di buatnya HTML 5 ini buat apa hayoo?
Sebenarnya guys, tujuan utama dibuatnya HTML 5 itu tersendiri adalah untuk memperbaiki teknologi dari HTML sebelumnya agar mendukung teknologi multimedia baru, hmm bisa dibilang mudah dibaca oleh kita dan mudah dibaca oleh mesin. Namun ada beberapa faktor lagi sih yang membuat HTML 5 ini lahir teman-teman, faktor-faktornya adalah:
1. Fitur baru harus didasarkan pada HTML, CSS, DOM, dan JavaScript
2. Mengurangi kebutuhan untuk plugin eksternal ( Seperti flash )
3. Penanganan kesalahan yang lebih baik
4. Lebih markup untuk mengganti scripting
5. Proses pembangunan dapat terlihat untuk umum
Fitur-Fitur utama yang baru di HTML 5 apa sih?
• Canvas: Bisa dibilang sebuah bidang persegi, dimana didalamnya kita bisa bermain-main grafis/animasi.
• Video dan Audio: nah, seperti penjelasan diatas HTML 5 itu meminimumkan dalam penggunaan plugin eksternal seperti flash, Dalam fitur ini kalian tidak perlu menggunakan flash,quick player,real player, dll untuk memutar suatu video / audio
• Local storage: Penyimpanan data pada web browser local tanpa menggunakan cookie
• Elemen konten yang lebih spesifik, seperti artikel, Footer, Header, Nav, Section
• Web Worker: Sering kita jumpai web-web yang banyak menggunakan javascript yg efeknya membuat halaman web menjadi lambat dan komputer nge-hang. Dengan ada nya web worker memungkinkan untuk memproses java script yang mereka miliki dengan lebih cepat dan multitasking.
• Terdapat elemen form baru seperti Kalender,tanggal,waktu,email,url, search.
• Drag and Drop
Perbandingan HTML 5 dengan HTML sebelumnya !
contoh keunggulan HTML 5 dengan HTML dari 1 elemen yaitu dari elemen video yang ada di HMTL 5:
1. HTML
Nah, di dalam menyisipkan suatu video ke web dengan menggunakan bahasa HTML, kita harus menyisipkan plugin terlebih dahulu, dan setiap plugin mempunyai karakter yang berbeda-beda, dsini saya akan memasang plugin flash untuk sharing video maka script yang harus kita tulis begini:

2. HTML 5
Nah cara diatas adalah cara kita bila menggunakan flash dari adobe untuk menjalankan suatu video pada browser. Nyahahahaha terbayang rumitnya kan teman-teman? itu masih flash loh, belum lg yang lain yang mempunyai script yang berbeda
Dengan HTML 5 kita dapat menyederhanakan dalam pembuatan sharing video di web dengan menggunakan tag video, script yang tergolong rumit diatas bisa kita sulap menjadi script yang sangat sederhana seperti berikut:

Hayooo, WOW kan? Dengan HTML 5 kita bisa mempersingkat script yang tergolong sangat rumit tadi dengan script yang sangat sederhana seperti diatas. Itu lah salah satu contoh keunggulan HTML 5 jika dibandingan HTML sebelumnya
Mengutip :
http://pinguin.ittelkom.ac.id/modules/newbb/viewtopic.php?topic_id=2479&forum=14&post_id=44064
Subscribe to:
Comments (Atom)


















