OM BALI BLOG
Berita, Informasi, Tip & Trick, Tutorial Blog, Tour dan Travel, Ajegan Bali
Friday, October 31, 2014
Belajar HTML dengan Notepad membuat Biodata Diri
Kali ini penulis mencoba membagi beberapa hasil kerja yang mana juga sebagai tugas yang mesti dikerjakan. ini salah satu contoh membuat web html dengan notepad sederhana. mungkin sangat sederhana. bagi pemula sangatlah perlu belajar bahasa Html sebelum ke pemograman yang lebih tingi. nah, mari kita liat coding html untuk sebuah biodata diri .
1. Pertama buat di notepad dgn nama file home.html dan copy kode dibawah.
<html>
<head> <title>WEB DESIGN BIODATA</title>
<br>
<br>
<body >
<h1>
<center>
<font face="Bradley Hand ITC" color="Black" fontsize="4">Perancangan Web with HTML</font>
<br>
<font face="Bradley Hand ITC" color="Black" fontsize="4">"Biodata Diri"</font>
<br>
<img><img src = "logo.png" width = "150 px" height = "150" > </img>
</center>
</h1>
<h2>
<center>
<font face = "Comic Sans MS" Color = "Grey" size = "big" > <a href ="biodata.html"> |Biodata Diri| </a> </h2>
<br>
<br>
</h2>
<h3>
<center>
<blink> <font face = "Comic Sans MS" Color = "Red" Font Size = "small" > Created by :</blink> </h3>
<center>
<blink> <font face = "Comic Sans MS" Color = "Red" Font Size = "small" > I KOMANG BUDI GUNAWAN </blink> </h3><br>
<center>
<blink> <font face = "Comic Sans MS" Color = "Red" Font Size = "small" > 120010012 </blink> </h3><br>
</center>
</head>
</h3>
<br>
<br>
<footer>
<marquee> <font face = "Calibri" Color = "Brown" Font Size = "small"> Presented by om-bali.blogspot.com </marquee>
</footer>
</html>
jika dijalankan akan menampilkan spt gambar 1 dibawah.
gambar 1
2. Selanjutnya buat di notepad juga dgn namam biodata.html, silakan copy html dibawah dan simpan file tersebut.
<html>
<head>
<title>TABEL BIODATA</title>
<style type="text/css">
th{
background-color:Blue;
color:white;
}
</style>
<style type="text/css">
td{
background-color:cyan;
color:red;
}
</style>
<style type="text/css">
.baris-ganjil{
background-color:yellow;
color:blue;
}
</style>
</head>
<center>
<body style="background-image:url(background.jpg)">
<h1>BIODATA DIRI : </h1>
<table style="width:600px;" border="1" align="center">
<tr style="background-color:RED">
<th>BIODATA</th>
<th>KETERANGAN</th>
</tr>
<tr>
<td>Nama</td><td style="text-align:left">I KOMANG BUDI GUNAWAN</td>
</tr>
<tr>
<td class="baris-ganjil">NO HP</td><td class="baris-ganjil" style="text-align:left">081999340669</td>
</tr>
<tr>
<td>Nim</td><td style="text-align:left">120010012</td>
</tr>
<tr>
<td class="baris-ganjil" >Jurusan</td><td class="baris-ganjil" style="text-align:left">SISTEM KOMPUTER</td>
</tr>
<tr>
<td>Jenjang</td><td style="text-align:left">S1</td>
</tr>
<tr>
<td class="baris-ganjil" >Jenis Kelamin</td><td class="baris-ganjil" style="text-align:left">Laki-laki</td>
</tr>
<tr>
<td>Status</td><td style="text-align:left">Belum Menikah</td>
</tr>
<tr>
<td class="baris-ganjil" >Agama</td><td class="baris-ganjil" style="text-align:left">HINDU</td>
<tr>
<tr>
<td>TTL</td><td style="text-align:left">BUDENG, 15 SEPTEMBER 1987</td>
<tr>
<tr>
<td class="baris-ganjil" >Golongan Darah</td><td class="baris-ganjil" style="text-align:left"> O </td>
<tr>
<tr>
<td>Tinggi / Berat Badan</td><td style="text-align:left"> 175 cm / 69 Kg </td>
<tr>
<tr>
<td class="baris-ganjil" >Email </td><td class="baris-ganjil" style="text-align:left">budigunawan87@gmail.com</td>
<tr>
<td>Alamat Domisili</td><td style="text-align:left">Jl Gurami No 48 Ds Budeng Kec Negara Kab Bali</td>
</tr>
<tr>
<td class="baris-ganjil" >Alamat Sekarang</td><td class="baris-ganjil"style="text-align:left">Jl Tukad Pancoran IV No 12 Panjer Denpasar </td>
</tr>
<tr>
<td>Pekerjaan</td><td style="text-align:left">Manager Marketing & Gourmet</td>
</tr>
<tr>
<td class="baris-ganjil" >Photo</td><td class="baris-ganjil" style="text-align:left"><img><img src = "budi2.jpg" width = "100 px" height = "150" > </img></td>
</tr>
<tr>
<td>Riwayat</td><td style="text-align:left"><a href ="detail.html"> |DETAIL| </a></td>
</tr>
<tr style="text-align:right;background-color:#FFCB68;font-weight:bold">
</tr>
<table>
<a href ="home.html"> |Back to Home | </a>
</center>
</body>
<footer>
<marquee> <font face = "Calibri" Color = "Brown" Font Size = "small"> Presented by om-bali.blogspot.com </marquee>
</footer>
</html>
Dan jalankan file html tersebut akan menampilakn spt gambar 2.
Jalan file html tersebut akan muncul seperti gambar 3 sbb :
« Baca Selengkapnya »
1. Pertama buat di notepad dgn nama file home.html dan copy kode dibawah.
<html>
<head> <title>WEB DESIGN BIODATA</title>
<br>
<br>
<body >
<h1>
<center>
<font face="Bradley Hand ITC" color="Black" fontsize="4">Perancangan Web with HTML</font>
<br>
<font face="Bradley Hand ITC" color="Black" fontsize="4">"Biodata Diri"</font>
<br>
<img><img src = "logo.png" width = "150 px" height = "150" > </img>
</center>
</h1>
<h2>
<center>
<font face = "Comic Sans MS" Color = "Grey" size = "big" > <a href ="biodata.html"> |Biodata Diri| </a> </h2>
<br>
<br>
</h2>
<h3>
<center>
<blink> <font face = "Comic Sans MS" Color = "Red" Font Size = "small" > Created by :</blink> </h3>
<center>
<blink> <font face = "Comic Sans MS" Color = "Red" Font Size = "small" > I KOMANG BUDI GUNAWAN </blink> </h3><br>
<center>
<blink> <font face = "Comic Sans MS" Color = "Red" Font Size = "small" > 120010012 </blink> </h3><br>
</center>
</head>
</h3>
<br>
<br>
<footer>
<marquee> <font face = "Calibri" Color = "Brown" Font Size = "small"> Presented by om-bali.blogspot.com </marquee>
</footer>
</html>
jika dijalankan akan menampilkan spt gambar 1 dibawah.
gambar 1
2. Selanjutnya buat di notepad juga dgn namam biodata.html, silakan copy html dibawah dan simpan file tersebut.
<html>
<head>
<title>TABEL BIODATA</title>
<style type="text/css">
th{
background-color:Blue;
color:white;
}
</style>
<style type="text/css">
td{
background-color:cyan;
color:red;
}
</style>
<style type="text/css">
.baris-ganjil{
background-color:yellow;
color:blue;
}
</style>
</head>
<center>
<body style="background-image:url(background.jpg)">
<h1>BIODATA DIRI : </h1>
<table style="width:600px;" border="1" align="center">
<tr style="background-color:RED">
<th>BIODATA</th>
<th>KETERANGAN</th>
</tr>
<tr>
<td>Nama</td><td style="text-align:left">I KOMANG BUDI GUNAWAN</td>
</tr>
<tr>
<td class="baris-ganjil">NO HP</td><td class="baris-ganjil" style="text-align:left">081999340669</td>
</tr>
<tr>
<td>Nim</td><td style="text-align:left">120010012</td>
</tr>
<tr>
<td class="baris-ganjil" >Jurusan</td><td class="baris-ganjil" style="text-align:left">SISTEM KOMPUTER</td>
</tr>
<tr>
<td>Jenjang</td><td style="text-align:left">S1</td>
</tr>
<tr>
<td class="baris-ganjil" >Jenis Kelamin</td><td class="baris-ganjil" style="text-align:left">Laki-laki</td>
</tr>
<tr>
<td>Status</td><td style="text-align:left">Belum Menikah</td>
</tr>
<tr>
<td class="baris-ganjil" >Agama</td><td class="baris-ganjil" style="text-align:left">HINDU</td>
<tr>
<tr>
<td>TTL</td><td style="text-align:left">BUDENG, 15 SEPTEMBER 1987</td>
<tr>
<tr>
<td class="baris-ganjil" >Golongan Darah</td><td class="baris-ganjil" style="text-align:left"> O </td>
<tr>
<tr>
<td>Tinggi / Berat Badan</td><td style="text-align:left"> 175 cm / 69 Kg </td>
<tr>
<tr>
<td class="baris-ganjil" >Email </td><td class="baris-ganjil" style="text-align:left">budigunawan87@gmail.com</td>
<tr>
<td>Alamat Domisili</td><td style="text-align:left">Jl Gurami No 48 Ds Budeng Kec Negara Kab Bali</td>
</tr>
<tr>
<td class="baris-ganjil" >Alamat Sekarang</td><td class="baris-ganjil"style="text-align:left">Jl Tukad Pancoran IV No 12 Panjer Denpasar </td>
</tr>
<tr>
<td>Pekerjaan</td><td style="text-align:left">Manager Marketing & Gourmet</td>
</tr>
<tr>
<td class="baris-ganjil" >Photo</td><td class="baris-ganjil" style="text-align:left"><img><img src = "budi2.jpg" width = "100 px" height = "150" > </img></td>
</tr>
<tr>
<td>Riwayat</td><td style="text-align:left"><a href ="detail.html"> |DETAIL| </a></td>
</tr>
<tr style="text-align:right;background-color:#FFCB68;font-weight:bold">
</tr>
<table>
<a href ="home.html"> |Back to Home | </a>
</center>
</body>
<footer>
<marquee> <font face = "Calibri" Color = "Brown" Font Size = "small"> Presented by om-bali.blogspot.com </marquee>
</footer>
</html>
Dan jalankan file html tersebut akan menampilakn spt gambar 2.
gambar 2
3. Untuk selanjutnya menampailkan detail, buat file di notepad dengan nama file detail.html dan copy kode html dibawang dan simpan.
<html>
<head>
<title>DAFTAR RIWAYAT HIDUP </title>
</head>
<center>
<body style="background-image:url(background.jpg)">
<h1>RIWAYAT HIDUP : </h1>
<table style="width:600px;" border="1" align="center">
<tr style="background-color:ORANGE">
<th>BIODATA</th>
<th>KETERANGAN</th>
</tr>
<tr>
<td COLSPAN ="2" style="background-color:cyan" COLOR:red>RIWAYAT PENDIDIKAN</td>
</tr>
<tr>
<td COLSPAN ="2" style=COLOR:red>FORMAL</td>
</tr>
<tr>
<td>1993-1999</td><td style="text-align:left">SD NEGERI 1 BUDENG, NEGARA , Jembrana-Bali</td>
</tr>
<tr>
<td>1999-2002</td><td style="text-align:left">SMP NEGERI 1 NEGARA, Jembrana - Bali </td>
</tr>
<tr>
<td>2002-2005</td><td style="text-align:left">SMA NEGERI 1 NEGARA, Jembrana - Bali-Jurusan IPA </td>
</tr>
<tr>
<td>2005-2006</td><td style="text-align:left">Wearnes Education Centre - BALI </td>
</tr>
<tr>
<td>2012-Sekarang</td><td style="text-align:left">STIMIK STIKOM BALI</td>
</tr>
<tr>
<td COLSPAN ="2" style=COLOR:red>NON FORMAL</td>
</tr>
<tr>
<td COLSPAN ="2" > *Workshop Search Engine Optimize</td>
<tr>
<td COLSPAN ="2" > *Pelatihan Leardership</td>
</tr>
<tr>
<td COLSPAN ="2" style=COLOR:red >KEMAMPUAN</td>
</tr>
<tr>
<td>AKADEMIK</td><td style="text-align:left">Pemecahan permasalahan krusial, penilaian kritis, konseptualitas, dan keterampilan Maupun kemampuan operational motivator untuk mencapai sasaran hasil dan fleksibilitas</td>
</tr>
<tr>
<td>Bahasa</td><td style="text-align:left">LANCAR - BAHASA INDONESIA | DASAR - BAHASA INGGRIS </td>
</tr>
<tr>
<td>Komunikasi</td>
<td style="text-align:left"><ul>
<li>Kemampuan berbicara dan menulis</li>
<li>Kemampuan menjalin hubungan dengan orang lain</li>
<li>Kemampuan berorganisasi</li>
<li>Kemampuan untuk meloby dan menjalin hubungan baik dengan institusi</li>
</ul>
</td>
</tr>
<tr>
<td COLSPAN ="2" style="background-color:cyan" COLOR:red>PENGALAMAN KERJA</td>
</tr>
<tr>
<td COLSPAN ="2" style=COLOR:red >2006 - February 2012 : Bekerja di PT. Hardys Retailindo </td>
</tr>
<tr>
<tr>
<td>Posisi</td>
<td style="text-align:left"><ul>
<li>Head Branch Outlet Hardys Sanur Divisi Gourmet( 2011-2012)</li>
<li>Head Branch Outlet Hardys Sanur ( 2011-2012 )</li>
<li>Deputy Head Branch Outlet Hardys Nusa Dua ( 2009-2011 )</li>
<li>Head Divisi IT, LP, Operasional Supermarket</li>
</ul>
</td>
</tr>
<tr>
<td COLSPAN ="2" style=COLOR:red >2012-Sekarang : Bekerja di PT. Karya Nirmala Utama</td>
</tr>
<tr>
<tr>
<td>Posisi</td>
<td style="text-align:left"><ul>
<li>Manager marketing dan Gourmet</li>
</ul>
</td>
</tr>
<td>KTP</td><td style="text-align:left"><img><img src = "ktp.jpg" width = "200 px" height = "150" > </img></td>
</tr>
<tr style="text-align:right;background-color:#FFCB68;font-weight:bold">
</tr>
<table>
<a href ="biodata.html"> | BACK | </a> <a href ="home.html"> | HOME | </a>
</center>
</body>
<footer>
<marquee> <font face = "Calibri" Color = "Brown" Font Size = "small"> Presented by om-bali.blogspot.com </marquee>
</footer>
</html>
Jalan file html tersebut akan muncul seperti gambar 3 sbb :
gambar 3.
Selanjutnya bisa di gunakan biodata diatas, klik link Back untuk kembali dan link Home untuk kembali ke halaman awal. penulis berharap banyak masukkan karena banyak hal kurang dan perlu penyermpurnaan.
Sunday, May 4, 2014
Aplikasi Sederhana Simpan Edit Delete dan Refresh basis Java dengan Neatbean
Maaf sobat om-bali, lama banget gak posting,,ya karena sibuk kuliah dan kerja juga, nah sekarang saya sedikit share ya sobat. salah satu tugas dari dosen dalam mata kuliah PBO II.
Dalam Program berbasis java ini, saya coba membuat aplikasi sederhana dengan database memakai mysql. sob, bs lihat view program.
Aplikasi ini masih sederhana dan bisa ditambahkan.
file lengkap download disini.
« Baca Selengkapnya »
Dalam Program berbasis java ini, saya coba membuat aplikasi sederhana dengan database memakai mysql. sob, bs lihat view program.
Aplikasi ini masih sederhana dan bisa ditambahkan.
file lengkap download disini.
Friday, November 15, 2013
File Dengan Ekstensi .REM Pada Media Card Blackberry
Tidak sedikit yang mengalami permasalahan tiba - tiba file (gambar, mp3, doc, dll) yang disimpan di media card sebuah handheld blackberry berubah menjadi file yang berakhiran .REM. Misal, nama sebuah file adalah gambarku.jpg, kemudian berubah menjadi gambarku.jpg.rem. Akibatnya file tersebut tidak akan bisa dibuka jika media card (MicroSD) dibaca di device lain (PC/Laptop) meskipun dengan cara mendelete/rename ekstensi .rem pada file yang dimaksud.
Kenapa bisa begitu? Berikut penjelasannya,
Blackberry mempunyai sistem enkripsi yang ditanamkan pada setiap handheld blackberry. Enkripsi ialah proses mengamankan suatu informasi/data dengan membuat informasi tersebut tidak dapat dibaca tanpa bantuan tools khusus, ditujukan untuk keamanan data (Sumber : Wikipedia).
Sistem enkripsi pada blackberry bisa ditemukan di options > memory / media card > Encryption Mode.
Jika konfigurasi pada submenu memory / media card seperti gambar di atas, maka setiap file yang disimpan akan di enkripsi dan ekstensinya berubah menjadi nama_file.ext_asli.rem (Misal proyek.doc.rem). File tersebut tidak akan bisa dibuka di device lain sebelum dilakukan proses decrypted. Proses decrypted hanya bisa dilakukan melalui system operasi blackberry.Kenapa bisa begitu? Berikut penjelasannya,
Blackberry mempunyai sistem enkripsi yang ditanamkan pada setiap handheld blackberry. Enkripsi ialah proses mengamankan suatu informasi/data dengan membuat informasi tersebut tidak dapat dibaca tanpa bantuan tools khusus, ditujukan untuk keamanan data (Sumber : Wikipedia).
Sistem enkripsi pada blackberry bisa ditemukan di options > memory / media card > Encryption Mode.
Deskripsi tentang REM bisa anda baca di sini.
Selanjutnya bagaimana proses deskripsinya?
1. Lihat gambar di atas, ubah Encrypt Media File dari "Yes" menjadi "No"
2. Ubah Encryption Mode menjadi "None"
3. Tekan tombol "back" kemudian "save", berikut hasilnya :
4. Sampai dengan langkah ke 3, file yang berekstesi file belum berubah. Anda bisa melakukan salah satu opsi di bawah untuk merubah file tersebut menjadi file asli,
- Attach file yang dimaksud, kemudian kirim ke alamat email anda. Maka ketika anda buka attachment tersebut file sudah dalam kondisi tidak enkripsi.
- Pindah file yang berekstensi rem ke folder lain.
sumber :http://gudegberry.blogspot.com
Tuesday, July 23, 2013
Saturday, May 25, 2013
Jual Program Minimarket dan Supermarket Di BALI
Dalam kesempatan yang baik ini, saya menawarkan program penjualan yang sudah berjalan dan ujicoba digunakan oleh supermarket besar di bali dan dimana program selama digunakan sampai dengan saat ini, belum ada trouble. Dengan harga yang terjangkau dan mudah digunakan.
Jika berminat bisa menghubungi kami, dan dengan senang hati membantu keluhan selama ini.
Wednesday, May 22, 2013
Cara Mencegah Penggunaan Memori Berlebih Pada Windows 7
Nah, saya mencoba memposting ini, karena saya waktu itu diminta sama teman, padahal laptop baru, kenapa koq memory di bilang full saat buka aplikasi. saya cek di task manager -> Perfomance, memang benar memory 2 G habis digunakan. dengan salah satu cara ini mudah2an bisa membantu meringankan memory.
Windows selalu menggunakan RAM untuk menyimpan komponen dari setiap layanan, program dan library yang berjalan. Windows 7, bagaimanapun, tidak satu hal lagi dengan RAM anda: menyimpan data dari setiap program yang mungkin anda gunakan. Fitur ini dikenal sebagai SuperFetch, dan telah banyak orang mengeluh penggunaan memori Win 7 ini. Windows pada dasarnya pre-records memori untuk aplikasi tertentu sering menggunakan dalam rangka untuk mengurangi waktu yang dibutuhkan mereka untuk beban. Bagi anda dengan komputer yang tidak memiliki banyak memori untuk bekerja, anda bisa mendapatkan manfaat lebih dari menonaktifkan Superfetch.
Cara Nonaktifkan SuperFetch
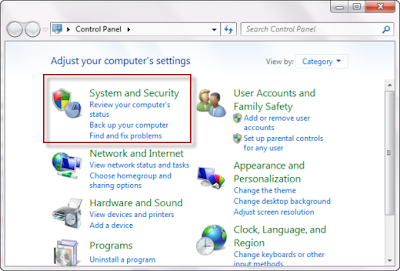
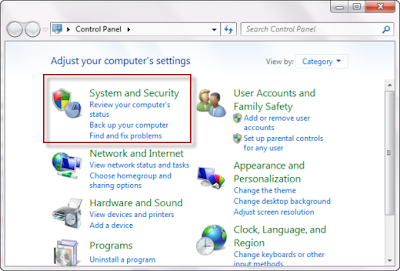
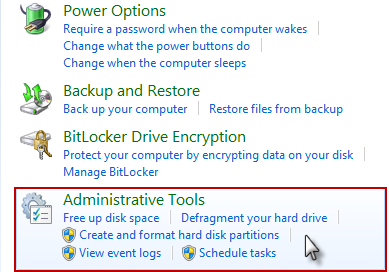
1. klik menu Start dan klik “Control Panel” kemudian sebuah jendela baru akan muncul anda klik pada System And Security speerti pada gambar dibawah ini.

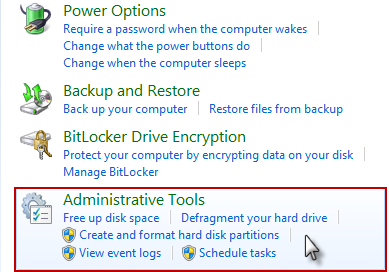
2. Setelah anda berada di area “System And Security”, klik “Administrative Tools”.

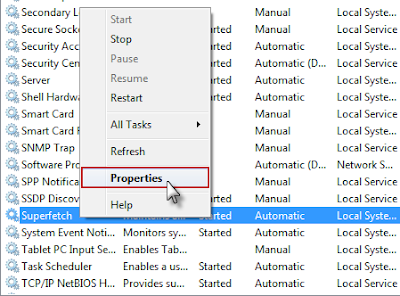
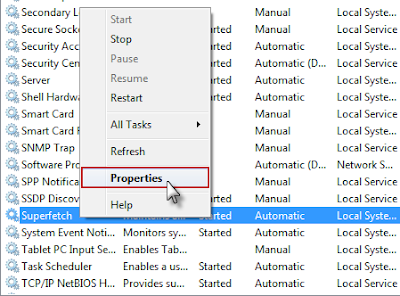
3. Dalam “Administrative Tools”, anda akan melihat sebuah ikon “Service“. Double-klik pada ikon tersebut dan gulir ke bawah cari “SuperFetch“. Klik kanan “SuperFetch” dan klik “Properties”.

4. Setelah di “Properties”, klik kotak pada drop menu “Otomatis” anda ubah ke pilihan “Disable” kemudian klik tombol “Stop” Dan tunggu Aplikasi akan berhenti “Stop”. Setelah itu, klik “OK”. Lihat gambar dibawah.

Setelah anda menonaktifkan Superfetch, anda akan melihat komputer anda memiliki ruang lebih. Jika efek ini tidak terjadi cobalah, restart komputer anda. Alasan lain komputer jika tidak terjadi, anda mungkin menggunakan banyak memori, terkena virus, atau menjalankan program yang memiliki kebocoran memori. Untuk memecahkan masalah ini, tutup setiap program anda jalankan satu-per-satu dan memonitor penggunaan memori anda setelah program ditutup menggunakan task manager (Ctrl + Shift + Esc)
Dan untuk lebih mengoptimalkan bisa install memory cleaner.
« Baca Selengkapnya »
Windows selalu menggunakan RAM untuk menyimpan komponen dari setiap layanan, program dan library yang berjalan. Windows 7, bagaimanapun, tidak satu hal lagi dengan RAM anda: menyimpan data dari setiap program yang mungkin anda gunakan. Fitur ini dikenal sebagai SuperFetch, dan telah banyak orang mengeluh penggunaan memori Win 7 ini. Windows pada dasarnya pre-records memori untuk aplikasi tertentu sering menggunakan dalam rangka untuk mengurangi waktu yang dibutuhkan mereka untuk beban. Bagi anda dengan komputer yang tidak memiliki banyak memori untuk bekerja, anda bisa mendapatkan manfaat lebih dari menonaktifkan Superfetch.
Cara Nonaktifkan SuperFetch
1. klik menu Start dan klik “Control Panel” kemudian sebuah jendela baru akan muncul anda klik pada System And Security speerti pada gambar dibawah ini.

2. Setelah anda berada di area “System And Security”, klik “Administrative Tools”.

3. Dalam “Administrative Tools”, anda akan melihat sebuah ikon “Service“. Double-klik pada ikon tersebut dan gulir ke bawah cari “SuperFetch“. Klik kanan “SuperFetch” dan klik “Properties”.

4. Setelah di “Properties”, klik kotak pada drop menu “Otomatis” anda ubah ke pilihan “Disable” kemudian klik tombol “Stop” Dan tunggu Aplikasi akan berhenti “Stop”. Setelah itu, klik “OK”. Lihat gambar dibawah.

Setelah anda menonaktifkan Superfetch, anda akan melihat komputer anda memiliki ruang lebih. Jika efek ini tidak terjadi cobalah, restart komputer anda. Alasan lain komputer jika tidak terjadi, anda mungkin menggunakan banyak memori, terkena virus, atau menjalankan program yang memiliki kebocoran memori. Untuk memecahkan masalah ini, tutup setiap program anda jalankan satu-per-satu dan memonitor penggunaan memori anda setelah program ditutup menggunakan task manager (Ctrl + Shift + Esc)
Dan untuk lebih mengoptimalkan bisa install memory cleaner.
Friday, May 3, 2013
Read More Otomatis pada Template Blogger
Langkah Cara Membuat Read More Otomatis tanpa jQuery pada Blogger dengan Bahasa Javascript
Ada dua(2) pilihan membuat readmore otomatis / auto read more pada blogger ini sob,yakni read more menggunakan gambar dan hanya menggunakan tulisan.
Untuk pertama kali,seperti biasa ya gan pilih Dashboard,lalu Tata Letak dan Contreng tulisan Expand Widget Templates.
Untuk pertama kali,seperti biasa ya gan pilih Dashboard,lalu Tata Letak dan Contreng tulisan Expand Widget Templates.
</head>,setelah ketemu tepat diATASnya letakkan kode javascript berikut:<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 150;
summary_img = 150;
img_thumb_height = 100;
img_thumb_width = 120;
</script>
<script type='text/javascript'>
//<![CDATA[
/******************************************
Auto-readmore link script, version 2.0 (for blogspot)
(C)2008 by Anhvo
visit http://en.vietwebguide.com to get more cool hacks
********************************************/
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag
= '<span style="float:left; padding:0px 10px 5px 0px;"><img
src="'+img[0].src+'" width="'+img_thumb_width+'px"
height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>Kemudian cari kembali kode
<data:post.body/> atau <p><data:post.body/></p>Setelah itu untuk Cara 1.Read More Button Otomatis menggunakan gambar,hapus kode tersebut dan gantilah dengan kode berikut:
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span
style='float:right'><a expr:href='data:post.url'><img
alt='Read More..'
src='http://1.bp.blogspot.com/-IHpf1c0gAZE/TahDsOmCrCI/AAAAAAAAAy0/lOZgwgw7eHg/s1600/pelajaran%2Bblog%2Bread%2Bmore%2Botomatis.jpg'/></a></a></span>
<b:else/>
<data:post.body/>
</b:if>Sedangkan untuk Cara 2.Read More Button Otomatis hanya berupa text,hapus kode
<data:post.body/> atau <p><data:post.body/></p>tersebut dan gantilah dengan kode berikut:
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span style='float:right'><a expr:href='data:post.url'>Read More..</a></span>
<b:else/>
<data:post.body/>
</b:if>Lalu simpan templates dan lihat hasilnya.
Untuk yang terlanjur menggunakan read more secara manual seperti di sini,tinggal hapus kode:
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/>
<a expr:href='data:post.url'><strong>Selengkapnya...</strong></a></p>
</b:if>Dan gantilah dengan kode sesuai pilihan sobat diatas,bisa menggunakan cara 1 maupun cara 2.Semoga berhasil dan selamat ngutak-atik template ya.
Wednesday, May 1, 2013
Download Materi Kuliah
Download Materi Kuliah Sistem Informatika!!
Untuk lingkungan sendiri STMIK Stikom Bali Jurusan Sistem Komputer
Apa yang kita pikirkan sebagai seorang mahasiswa apabila disuruh untuk mencatat materi perkuliahan yang dianggap penting, pasti hampir kebanyakan mengatakan “ Males Ah…!”, hal inilah yang mendorong saya untuk memberikan beberapa modul materi perkuliahan khususnya Jurusan Sistem Komputer yang saya pelajari di STMIK Stikom Bali.
Dalam catatan ini terdapat beberapa referensi materi perkuliahan yang saya ambil dari referensi lain yang sesuai, akhirnya sayapun mengucapkan terima kasih kepada beberapa alamat situs web dan blog yang telah saya ambil datanya untuk dijadikan referensi, mudah- mudahan segala ilmu yang berupa materi kuliah yang telah anda publikasikan menjadi amal ibadah anda, amin….
Saya mengucapkan terima kasih kepada para dosen dan temen” mahasiswa yang telah memberikan modul materi perkuliahan ini kepada saya untuk dipergunakan sebagai bahan mata kuliah dan referensi terkait dengan perkuliahan. Adapun beberapa materi kuliah yang anda dapat download yang telah saya pelajari mulai dari semester I sampai dengan sekarang diantaranya :
Silakan Download Di sini :
« Baca Selengkapnya »
Untuk lingkungan sendiri STMIK Stikom Bali Jurusan Sistem Komputer
Apa yang kita pikirkan sebagai seorang mahasiswa apabila disuruh untuk mencatat materi perkuliahan yang dianggap penting, pasti hampir kebanyakan mengatakan “ Males Ah…!”, hal inilah yang mendorong saya untuk memberikan beberapa modul materi perkuliahan khususnya Jurusan Sistem Komputer yang saya pelajari di STMIK Stikom Bali.
Dalam catatan ini terdapat beberapa referensi materi perkuliahan yang saya ambil dari referensi lain yang sesuai, akhirnya sayapun mengucapkan terima kasih kepada beberapa alamat situs web dan blog yang telah saya ambil datanya untuk dijadikan referensi, mudah- mudahan segala ilmu yang berupa materi kuliah yang telah anda publikasikan menjadi amal ibadah anda, amin….
Saya mengucapkan terima kasih kepada para dosen dan temen” mahasiswa yang telah memberikan modul materi perkuliahan ini kepada saya untuk dipergunakan sebagai bahan mata kuliah dan referensi terkait dengan perkuliahan. Adapun beberapa materi kuliah yang anda dapat download yang telah saya pelajari mulai dari semester I sampai dengan sekarang diantaranya :
Silakan Download Di sini :
- Matematika Diskrit II
- Organisasi dan Arsitektur Komputer I
- Internet dan Infrastruktur
- Pemrograman Web
- Algorithma dan Struktur data
Subscribe to:
Posts (Atom)






















